

 ホームページを作ろう
ホームページを作ろう


インターネットのホームページ(ウェブページともいう)を自分で作りたいとは思っても最初の取っ掛かりが解りにくい。
よく解らなくても、コピペして、まずはやってみよう。
プログラミングはとても楽しく、忠実な愛犬に指示を与えるようなものです。 思い通りにならない時は明確な指示がなされていないのです。
ここではメモ帳で作る方法を紹介しますが、ホームページを作るアプリを使う場合でも、htmlとcssの知識は必ず役に立ちます。
WIndows10の環境で説明します。
1.0 予備知識
ここで必要となる用語を簡単に説明します。ざっと読んで下さい。
-
インターネットブラウザ
インターネットのホームページを見る時に使うプログラム。簡単にブラウザともいう。英語のbrowse(閲覧する)から来ている。
Chrome(Google ) や IE (Internet Explorer)が多く使われ、他に Firefox、Safari(Mac) などがある。
-
html (HyperText Markup Language)
ホームページを作成するための言語。
ここではhtmlの書き方を説明する。
-
css (Cascading Style Sheets)
ホームページのスタイルを指定するための言語。
ここではcssの書き方を説明する。
-
拡張子
画像やテキストなどデータの集ったものをファイルという。
ファイルには名前が付けられ、その種類を識別するために拡張子を使う。
拡張子は 名前の . (ピリオド)に続いた文字。
ファイル名 xxxx.eeee の場合 xxxxはファイルの名前、eeeeが拡張子。
例) xxxx.html 、xxxx.css、xxxx.jpg 、xxxx.txt など。
拡張子が表示されない場合はこちら:
-
フォルダー
ファイルを整理し格納するためのものをフォルダーという。名前は任意。
フォルダーの中にまたフォルダーを格納できる。サブフォルダーという。
フォルダーaaaの中にbbbというサブフォルダーがありその中にccc.jpgという画像ファイルがある場合に aaa/bbb/ccc.jpg と表示する。
-
タグ
htmlやcssで記述するタグを使って、ホームページの構造、文字の大きさや色、画像の表示方法、... などを指定する。
各タグの説明は、html関連の書籍やインターネットで検索して参照。参考) HTMLタグリファレンス(ABC順)
-
メモ帳
では実際に作ってみよう。

photo.jpg
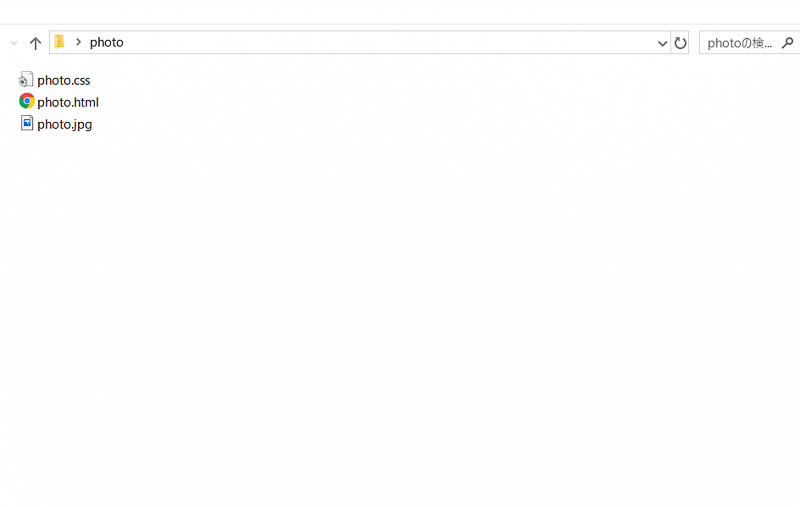
フォルダーphoto、photo.html、photo.cssの3ファイルを作る。
あらかじめデジカメ写真を用意しておく。
ここではphoto.jpgを使用する。
1.1 フォルダーを作る

-
最初に写真やhtmlファイルなどを入れるフォルダーを作る。
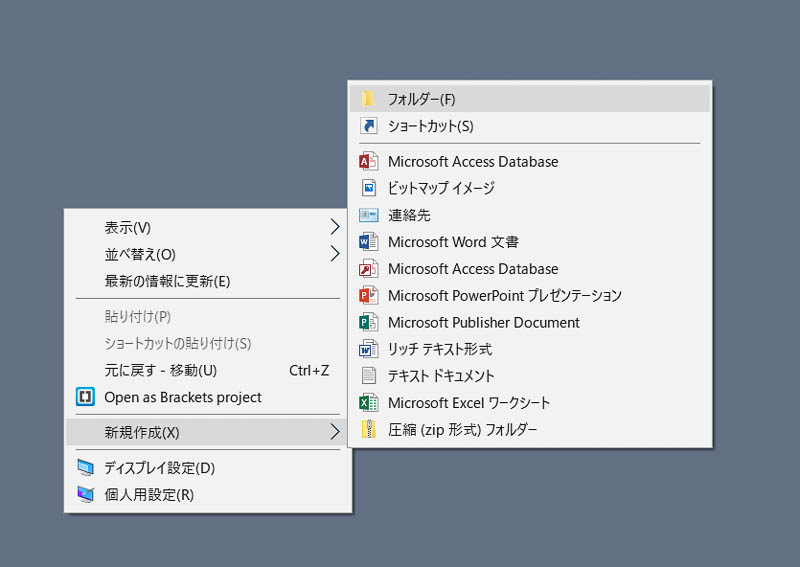
Windowsのデスクトップの何もないところで、マウスの右クリック。
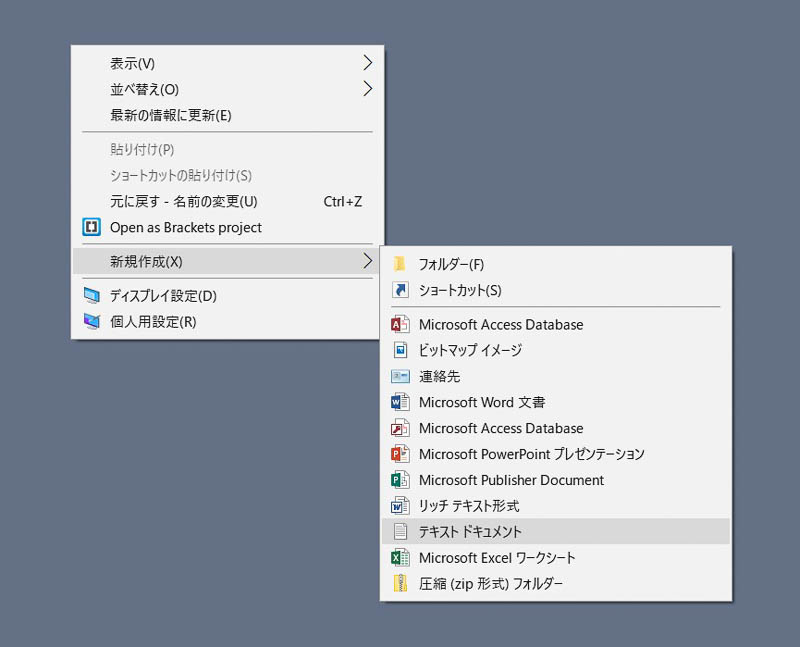
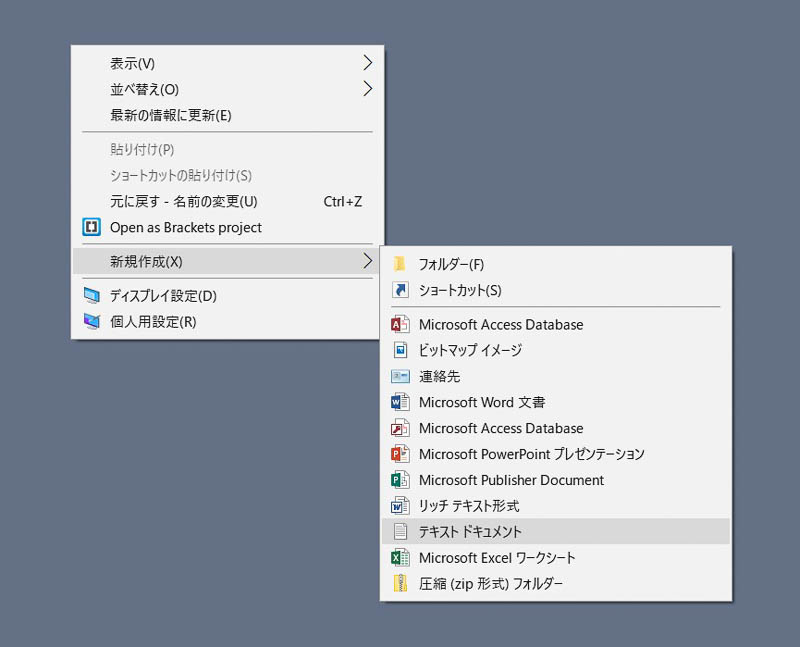
[新規作成]から[フォルダー]を選び、クリックするとデスクトップ上に「新しいフォルダー」が作られる。
作成されたフォルダーを右クリックして[名前の変更]を左クリックして名前をphotoに変更する。
1.2 photo.html を作る

-
Windowsのデスクトップの何もないところで、マウスの右クリック
[新規作成]から[テキストドキュメント]を選び、クリックするとデスクトップ上に新しい「テキストドキュメント.txt」が作られる。
作成されたテキストドキュメント.txtを右クリックして[名前の変更]を左クリックして名前をphoto.htmlに変更する。
「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と警告が出るので[はい]を押す。
1.3 photo.css を作る

-
Windowsのデスクトップの何もないところで、マウスの右クリック
[新規作成]から[テキストドキュメント]を選び、クリックするとデスクトップ上に新しい「テキストドキュメント.txt」が作られる
作成されたテキストドキュメント.txtを右クリックして[名前の変更]を左クリックして名前をphoto.cssに変更する
「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と警告が出るので[はい]を押す。

-
作ったphoto.html、photo.cssとphoto.jpgを、フォルダーphotoにマウスで移動する。
1.4 photo.html をメモ帳で開く

-
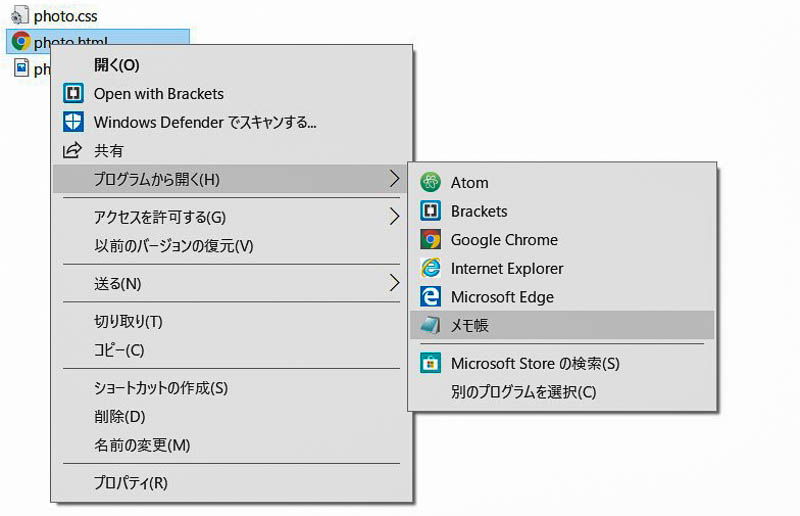
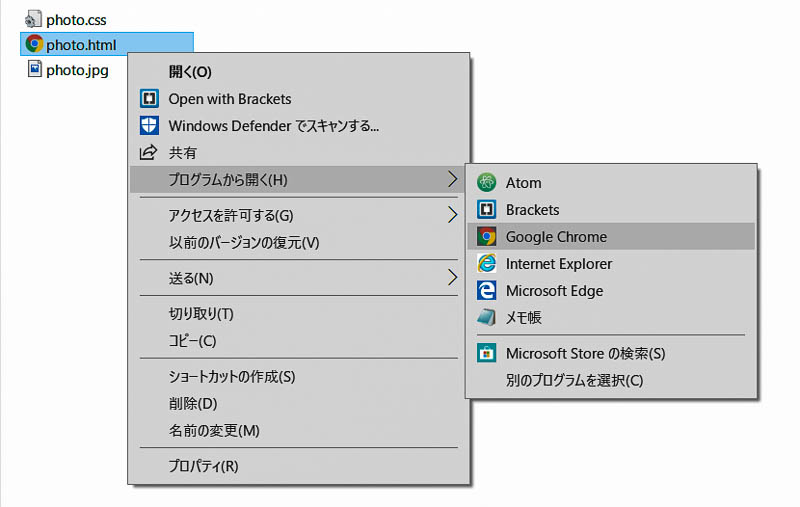
フォルダーphotoを開き、中に入れたphoto.htmlの上で右クリックして[プログラムを開く]から[メモ帳]を選ぶ。
ここでメモ帳が表示されない場合は、[別のプログラムを選択]してメモ帳を探す。
それでもメモ帳がみつからない場合は、[スタート]ボタンを押し、アプリ一覧の[Windowsアクセサリ]から[メモ帳]を選び起動する。
メモ帳の[ファイル]から[開く]をクリックし目的のファイルを開く。
一度ファイルとプログラムが関連付けられると記憶される。
参照)メモ帳で開く
1.5 photo.html を編集する
メモ帳で開いてphoto.htmlの記述を追加する。ここでは基本の例を表示。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=shift_JIS" />
<title>写真</title>
<style type="text/css">
<!--
-->
</style>
</head>
<body>
<img src="photo.jpg"></img>
</body>
</html>
-
htmlのタグは < で始まり > で終わる。
<!DOCTYPE html>は、このhtml文書がhtmlのバージョン5で作成されたものであることを宣言している。
html文書では<html>、<head>、<body>の3種類のタグで文書の構造を定義する。
<html>~</html>はその文書がhtml文書であることを宣言するタグで、文書の最初と最後に記述する。
<head>~</head>の間には、文書のタイトルなど文書の情報を記述する。
<meta>はhtml文書の情報を表しhead中に指定する。charset=shift_JIS"で文書の文字コードを指定。
<body>~</body>の間には、実際にブラウザに表示される内容を記述する。
<style>から</style>まではstyle sheetを記入。ここでは何も指定していないが後で使うかもしれないので記入しておく。
<!--から-->まではコメント。
<img src="photo.jpg" >に表示する画像を指定する。大文字小文字の区別あり。
1.6 photo.htmlをブラウザで実行する

-
マウスでphoto.htmlの上で右クリックして[プログラムを開く]から[Google Chrome]や[Internet Explorer]など表示したいブラウザをクリックする。
一度ファイルとプログラムが関連付けられ記憶される。htmlにブラウザのアイコンが付いたら、クリックするだけで表示される。ここではphoto.htmlに Chromeのアイコンが付いている。
1.7 Chromeの表示例
ホーム・ページが出来ました。

-
Chromeの表示例。
photo.cssが空っぽなのでこのような表示になる。
1.8 photo.cssを編集する
見映えを良くします。
/* photo css */
body {
background-color:slategray;
}
h1 {
width:80%;
color:gold;
font-size:150%;
text-align:center;
text-shadow:1px 1px 8px black;
margin:10px auto 10px auto;
}
#frame {
width:50%;
margin:10px auto 10px auto;
}
#frame img {
width:100%;
box-shadow:2px 2px 12px black;
}
#text {
width:50%;
margin:10px auto 10px auto;
}
#text p {
color:snow;
font-size:100%;
text-align:left;
}
/* css end */
-
photo.cssをメモ帳で開いて、編集する。コメント以外はすべて半角英数字で記述する。
/* と */で囲んでコメントをつける。
ここでは見やすいように1行に1個にしている。
body {background-color:slategray;} のように1行でもよい。
bodyはセレクタ、background-colorはプロパテー、slategrayは値という。
{ から } の間にプロパテーとその値を記述する。
プロパテーの後ろに : (コロン)を付けて続けて値を記述し値の最後に ; (セミコロン)を付ける。プロパテーが複数あるときはブランクで区切る。
決められているタグ body、 h1などはそのまま記述し 、任意のものは#frame などと前に#を付けて、htmlの中で<div id="frame">と一致させる。
h1~h6 見出し(Heading)を表示
color 色の指定 参考) color code
img 画像の指定
img width 写真の大きさ
プロパテーは、まとめて指定できるものもある。
margin:10px auto 10px auto;は時計回りの4方向の余白を指定。
margin-top:10px;
margin-right:auto;
margin-bottom:10px;
margin-left:auto; をまとめて指定している。
margin:10px;で4方向ともに10px。 font-size、text-align 文字の大きさ、揃える位置 box-shadow 写真に影を付ける 参考) ★スタイルシートリファレンス(ABC順)
1.9 cssに合わせてhtmlを編集する
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=shift_JIS" />
<link rel="stylesheet" type="text/css" href="photo.css" />
<title>写真</title>
<style type="text/css">
<!--
-->
</style>
</head>
<body>
<h1>薬師池公園のカワセミ</h1>
<div id="frame"><img src="photo.jpg"></img></div>
<div id="text"><p>町田市薬師池公園の薬師池にせり出しているモミジにカワセミが来ます。この鳥は縄張りをもっており数時間毎にパトロールします。</p></div>
</body>
</html>
-
photo.htmlをメモ帳で開いて、編集する。
htmlでは普通の文字とタグを区別するためにタグの前後に < と > を付ける。
<link rel="stylesheet" type="text/css" href="photo.css" /> を追加して、cssファイルとリンク付ける。
<h1>で見出しを付ける。photo.cssで指定したh1の変数が使われる。
<div id="frame">はcssの#frameで指定したスタイル値が使われる。
1.10 体裁を整えた例

- 参考)
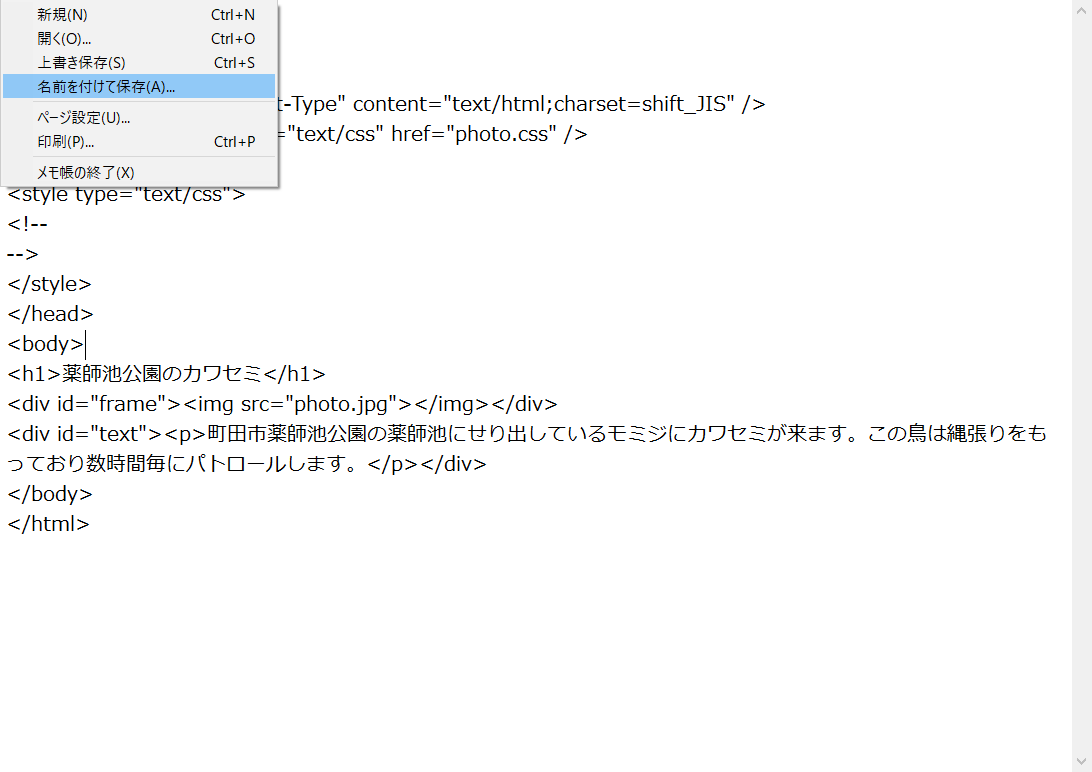
別のhtmlを作る時は、メモ帳で開いて[名前を付けて保存]をクリックして別名で保存しても作成できる。普通2個目以降はこれで作ります。
1.11 インターネットで公開するために
-
インターネットサーバーのレンタル会社
作成したhtmlファイルを、インターネットで公開するには、普通はインターネットサーバーのレンタル会社と契約します。
参考レンタルサーバー会社:
・ LOLIPOP * 使いやすくサポートも良い。月額100円から。
・ heteml * 当サイトの契約先
-
url (Uniform Resource Locator)
ホームページをインターネットで公開するには、ホームページの場所を特定する住所のようなものが必要になります。
これをurlといい、ホームページ アドレスともいいます。
インターネットサーバーのレンタル会社と契約するときにurlを登録します。
urlは任意に決められる部分と決められない部分があります。
NPO法人「秋田ふるさと応援団」のホームページを例にします。
urlは http://akita-furusato.main.jp/
最初の http://の部分は決まっているものとします。
akita-furusato は任意に決められます。
main.jpはドメインといいLOLIPOP の会社指定のものから選んだものです。
ドメインを独自にすることも可能で、.com、.net などにしたい場合もドメイン管理会社に別途利用料金を支払います。
-
FTP(File Transfer Protocol)
html、css や画像ファイルをインターネットサーバーにアップロードするには FFFTP や FileZilla などのFTPソフトを使用します。どちらも無料です。
参考リンク
・ Free Softの紹介
・ FFFTPの使い方
・ FileZilla の設定(Windows の場合)
最後に
ブラウザで閲覧している画面上で、右クリックしてhtmlのページのソースコードが表示できるので、やってみてください。参考になります。
続く.....ホームページを作ろう(実践編)
| Total | Today | Yesterday |