

 ホームページを作ろう
ホームページを作ろう


メモ帳で開く
目的のファイルをスタートメニューからメモ帳で開く方法について説明します。

-
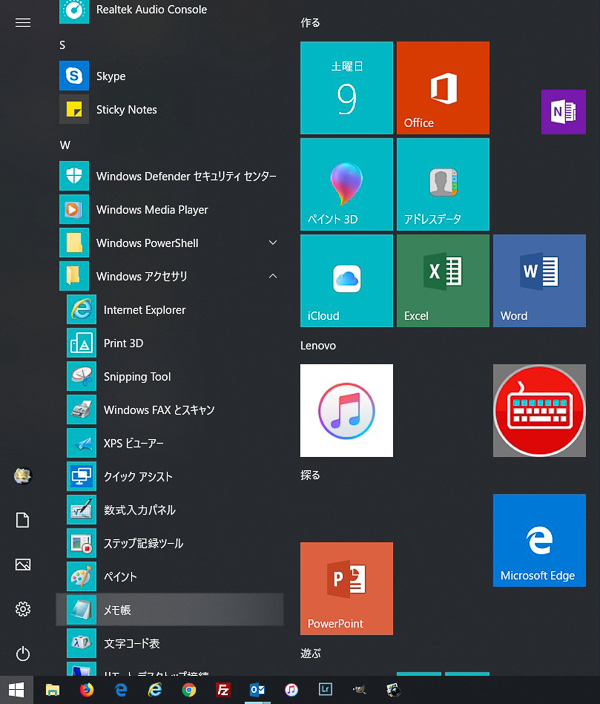
Windowsの一番左下のスタートアイコンをクリックしメニューを開く。
[Windowsアクセサリ]の右にある∨をクリックし「メモ帳」を起動する。

-
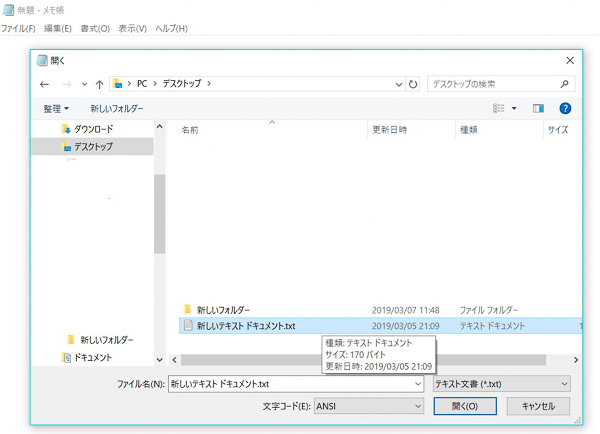
メモ帳の左上の[ファイル]をクリックし[開く]から[デスクトップ]を選んで目的のファイルを開く。
次からはファイルで右クリックし[プログラムから開く]にマウスをのせると、メモ帳のアイコンが表示される。
marginとpadding
marginとpaddingのタグの使い方を説明します。
① 要素の余白を指定するプロパテーにmarginとpaddingがあります。
marginは外側の余白、paddingは内側の余白を指定します。
1行で指定する場合 margin、paddingともに 上 右 下 左 の時計回りに指定。
margin-top、margin-right、margin-bottom、margin-left などと個別の指定も可能。
全部同じ場合は1個指定 例: margin:10px;
-
内部の要素に margin:0px 0px 0px 0px; (=margin:0px;)
-
内部の要素に margin:10px 0px 0px 0px;
-
内部の要素に margin:10px 0px 0px 20px;
-
内部の要素に margin:10px auto 10px auto
右と左にautoを指定すると中央に位置する
-
内部の要素に margin:0px 0px 0px 0px;
外部の要素に padding:10px 0px 0px 30px;
外側がpadding分広がる
floatの使い方
要素の回り込みを指定するタグにfloatがあります。

アイコンタクトができていないと飼い主の意志が犬に伝わらず、しつけやトレーニングもうまくいきません。必ずアイコンタクトは練習しましょう。 ポイントは、目が合った時に必ずしっかり褒めること。嬉しい体験をすれば、犬は再び褒められるよう、積極的に行動するようになります。
-
img要素の後に文字が続くような場合、そのままだと画像の右側に余白が出来る

アイコンタクトができていないと飼い主の意志が犬に伝わらず、しつけやトレーニングもうまくいきません。必ずアイコンタクトは練習しましょう。 ポイントは、目が合った時に必ずしっかり褒めること。嬉しい体験をすれば、犬は再び褒められるよう、積極的に行動するようになります。
-
img要素にfloat:left; を指定することで文字が回り込む。
<img src="inu_shitsuke.png" style="float:left;"></img> 回り込んだ文字と画像の余白を画像のmarginで調整する。 回り込みは解除するまで続くので、clearで回り込みの終わりを指定する。
clearは次の要素で指定してもよいが、回り込ませる文字の最後に<div style="clear:left;"></div>のようにダミーのstyleを挿入する。

アイコンタクトができていないと飼い主の意志が犬に伝わらず、しつけやトレーニングもうまくいきません。必ずアイコンタクトは練習しましょう。 ポイントは、目が合った時に必ずしっかり褒めること。嬉しい体験をすれば、犬は再び褒められるよう、積極的に行動するようになります。
-
右側に画像を配置する場合
img要素にfloat:right; を指定。
回り込ませる文字の最後に<div style="clear:right;"></div>のようにダミーのstyleを挿入する。
tableタグの使用例
良く使われるtableタグの使い方を紹介します。
作例1:
| 季節 | 花 | 見頃 | 種類・本数など |
|---|---|---|---|
| 春 | ウメ | 2月下旬から3月下旬 | 白175本、紅75本 野梅性・紅梅性・豊後性 |
| さくら | 4月上旬から4月下旬 | ソメイヨシノ、シダレザクラ、ヤマザクラ、サトザクラ、ヒカンザクラ | |
| 夏 | 花しょうぶ | 5月下旬から6月下旬 | 2200株(肥後系62種、伊勢系19種、江戸系82種、ほか12種) |
| 大賀ハス | 7月下旬から8月 | 大賀博士が発掘した2000余年前のハス | |
| 秋 | 紅葉 | 秋 | 雑木林、モミジ、ニシキギ、サクラ、など |
<table id="table_s1">
<caption>~薬師池公園の花ごよみ~</caption>
<tr>
<th id="th1">季節</th>
<th>花</th>
<th>見頃</th>
<th>種類・本数など</th>
</tr>
<tr>
<td id="td1" rowspan="2">春</td>
<td id="td2">ウメ</td>
<td> 2月下旬から3月下旬</td>
<td>白175本、紅75本 野梅性・紅梅性・豊後性</td>
</tr>
<tr>
<td id="td2">さくら</td>
<td> 4月上旬から4月下旬</td>
<td>ソメイヨシノ、シダレザクラ、ヤマザクラ、サトザクラ、ヒカンザクラ</td>
</tr>
<tr>
<td id="td1" rowspan="2">夏</td>
<td id="td2">花しょうぶ</td>
<td> 5月下旬から6月下旬</td>
<td> 2200株(肥後系62種、伊勢系19種、江戸系82種、ほか12種)</td>
</tr>
<tr>
<td id="td2">大賀ハス</td>
<td> 7月下旬から8月</td>
<td>大賀博士が発掘した2000余年前のハス</td>
</tr>
<tr>
<td id="td1">秋</td>
<td id="td2">紅葉</td>
<td>秋</td>
<td>雑木林、モミジ、ニシキギ、サクラ、など</td>
</tr>
</table>
- html
行ごとに<tr>を指定。trはtable rowの略。 <th>は表の見出し。thはtable headerの略。 <td>は表のデータ。tdはtable dataの略。
セルを横に結合する場合はcolspan、セルを縦に結合する場合はrowspanを指定する。この例では春と夏。
td 要素に対して、rowspan は属性という。
#table_s1 {
background-color:ivory;
width:90%;
text-align:left;
}
#table_s1 caption {
text-align:left;
font-weight:bold;
}
#table_s1 th , #table_s1 td {
border:1px solid pink;
color:black;
padding:1px 2px 1px 2px;
font-size:100%;
}
#table_s1 #td1 {
background-color:lavender;
}
#table_s1 th , #table_s1 #td1 , #table_s1 #td2 {
text-align:center;
}
- css
text-align:left 又は center で文字揃えを考慮する。
共通の場合はそのまま td などで値を指定。
特定したい場合は #td1 など。
paddingで各セルに余裕を持たせて見やすくする。
,(カンマ)で区切って複数のセレクタをまとめてプロパテーと値を指定できる。
作例2:境界線を重ねる
| 季節 | 花 | 見頃 | 種類・本数など |
|---|---|---|---|
| 春 | ウメ | 2月下旬から3月下旬 | 白175本、紅75本 野梅性・紅梅性・豊後性 |
| さくら | 4月上旬から4月下旬 | ソメイヨシノ、シダレザクラ、ヤマザクラ、サトザクラ、ヒカンザクラ | |
| 夏 | 花しょうぶ | 5月下旬から6月下旬 | 2200株(肥後系62種、伊勢系19種、江戸系82種、ほか12種) |
| 大賀ハス | 7月下旬から8月 | 大賀博士が発掘した2000余年前のハス | |
| 秋 | 紅葉 | 秋 | 雑木林、モミジ、ニシキギ、サクラ、など |
- css
tableタグにborder-collapse: collapse;と指定するとセルの境界線が重なる。
境界線を離すときはborder-collapse:separate;(作例:1)
作例3:体裁を整える
| 季節 | 花 | 見頃 | 種類・本数など |
|---|---|---|---|
| 春 | ウメ | 2月下旬から3月下旬 | 白175本、紅75本 野梅性・紅梅性・豊後性 |
| さくら | 4月上旬から4月下旬 | ソメイヨシノ、シダレザクラ、ヤマザクラ、サトザクラ、ヒカンザクラ | |
| 夏 | 花しょうぶ | 5月下旬から6月下旬 | 2200株(肥後系62種、伊勢系19種、江戸系82種、ほか12種) |
| 大賀ハス | 7月下旬から8月 | 大賀博士が発掘した2000余年前のハス | |
| 秋 | 紅葉 | 秋 | 雑木林、モミジ、ニシキギ、サクラ、など |
/* 作例3 */
#table_s2 {
width:90%;
text-align:left;
}
#table_s2 caption {
text-align:left;
font-weight:bold;
}
#table_s2 th , #table_s2 td {
color:ivory;
padding:1px 2px 1px 2px;
font-size:90%;
border-radius:8px;
background:url("img/hantoumei_03.png");
box-shadow:1px 1px 2px gold;
}
#table_s2 #th1 , #table_s2 #td1 {
background:url("img/hantoumei_02.png");
}
#table_s2 th , #table_s2 #td1 , #table_s2 #td2 {
text-align:center;
}
- 作例3 css
各セルの背景色を設定。透ける背景素材を使用。
background:url("img/hantoumei_02.png")など 角に丸みを付けるborder-radius:8px;