WordPresscocoon アピールエリアとカルーセル
2024/03/05
WordPressアイコン
概要
cocoonテーマでは便利な機能があり、そのうちトップページに設定した「アピールエリア」と「カルーセル」の覚え書き。
ここで紹介しているサイトは「秋田ふるさと応援団」サイトのWordPress化に先立ちtest用としてローカル(パソコン)にXAMPPを使って構築したもので記事などはサンプルとして作ったもの。
アピールエリア:トップページにサイト全体のイメージ画像を設定する目的でアピールエリアの機能を使用した。
カルーセル:WordPressテーマのライトニングにトップページスライドの機能がある。トップページに設置すると人目を引くが、推奨画像サイズが1900×600pxとある。普通このサイズの写真は撮らないので、過去に撮ったものからトリミングして使おうとすると画像は限られてくる。
WordPressの無料テーマcocoonにカルーセル(carousel)機能がありスライドを表示する。それぞれのスライドからクリックすると投稿が表示される。
作例(動画)
アピールエリア

-
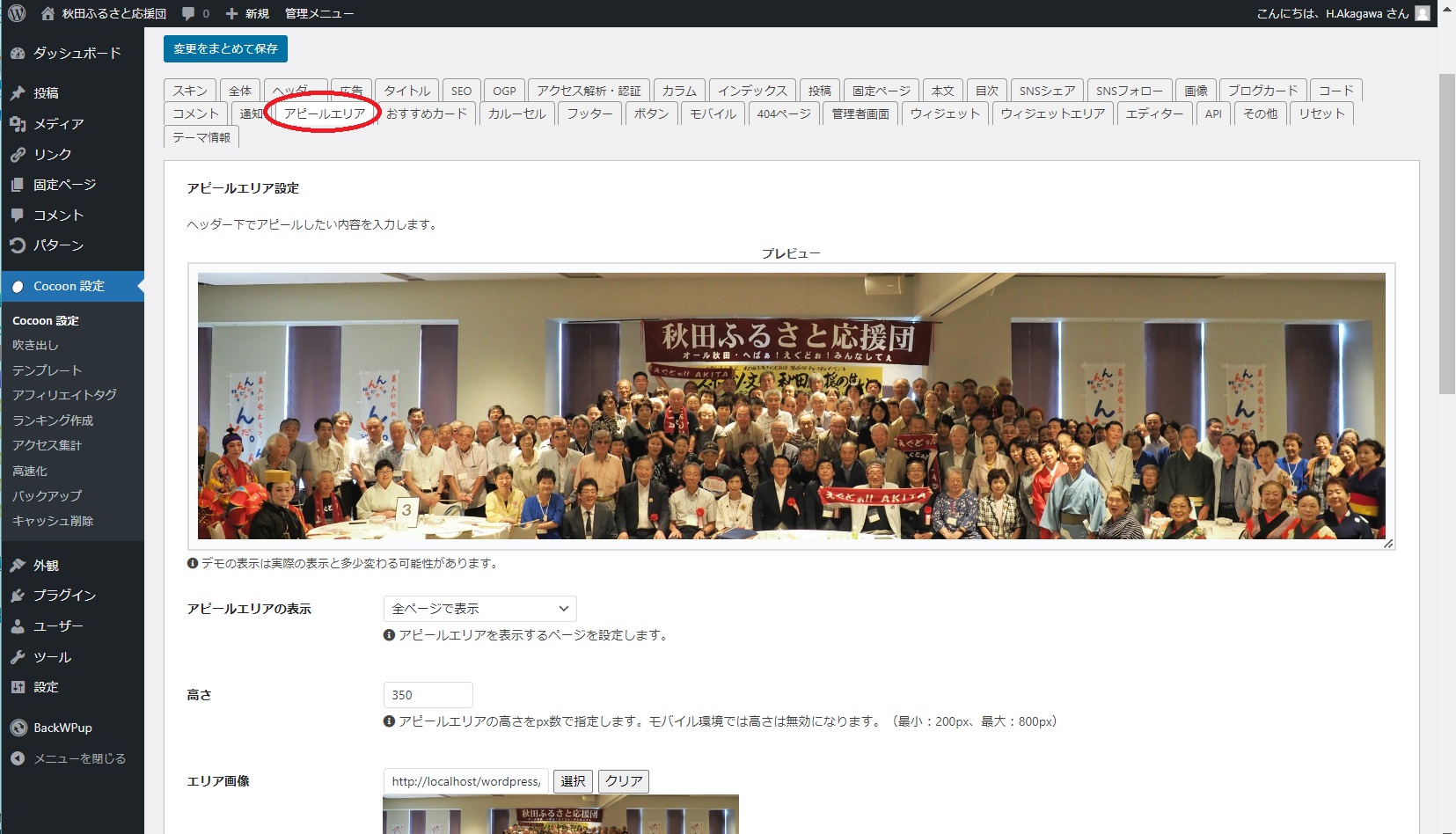
cocoon設定から「アピールエリア」選択 (*画像は設定後のイメージ)
アピールエリア設定
pdfで表示
-
アピールエリアを表示する場所==>全ページ
高さを指定
エリア画像を貼り付ける
テキストエリア表示。 画像にテキストが重なって表示されるのでここでは表示させない。
ボタンは使わない
カルーセル

-
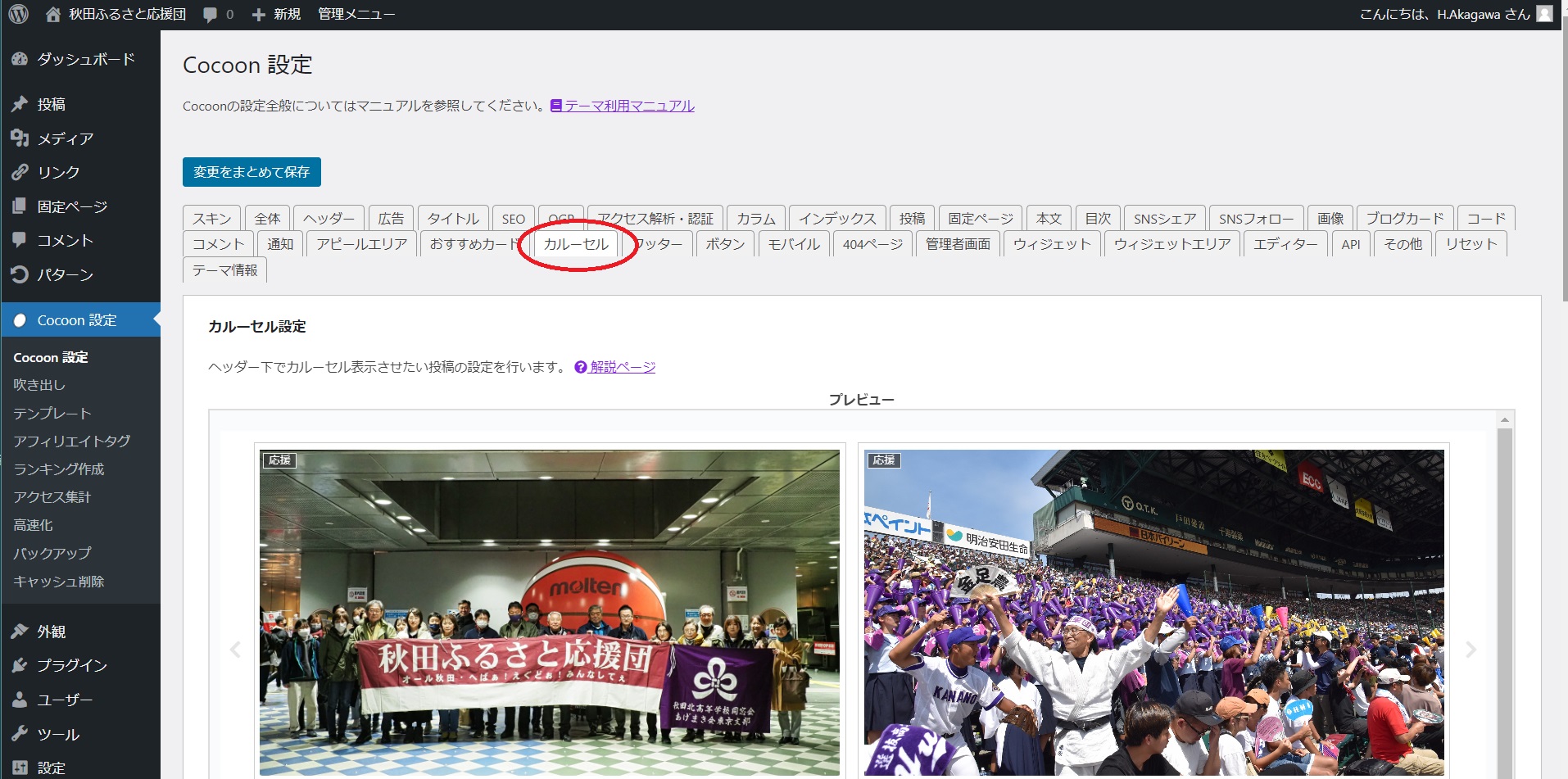
cocoon設定から「カルーセル」選択
カルーセル設定

-
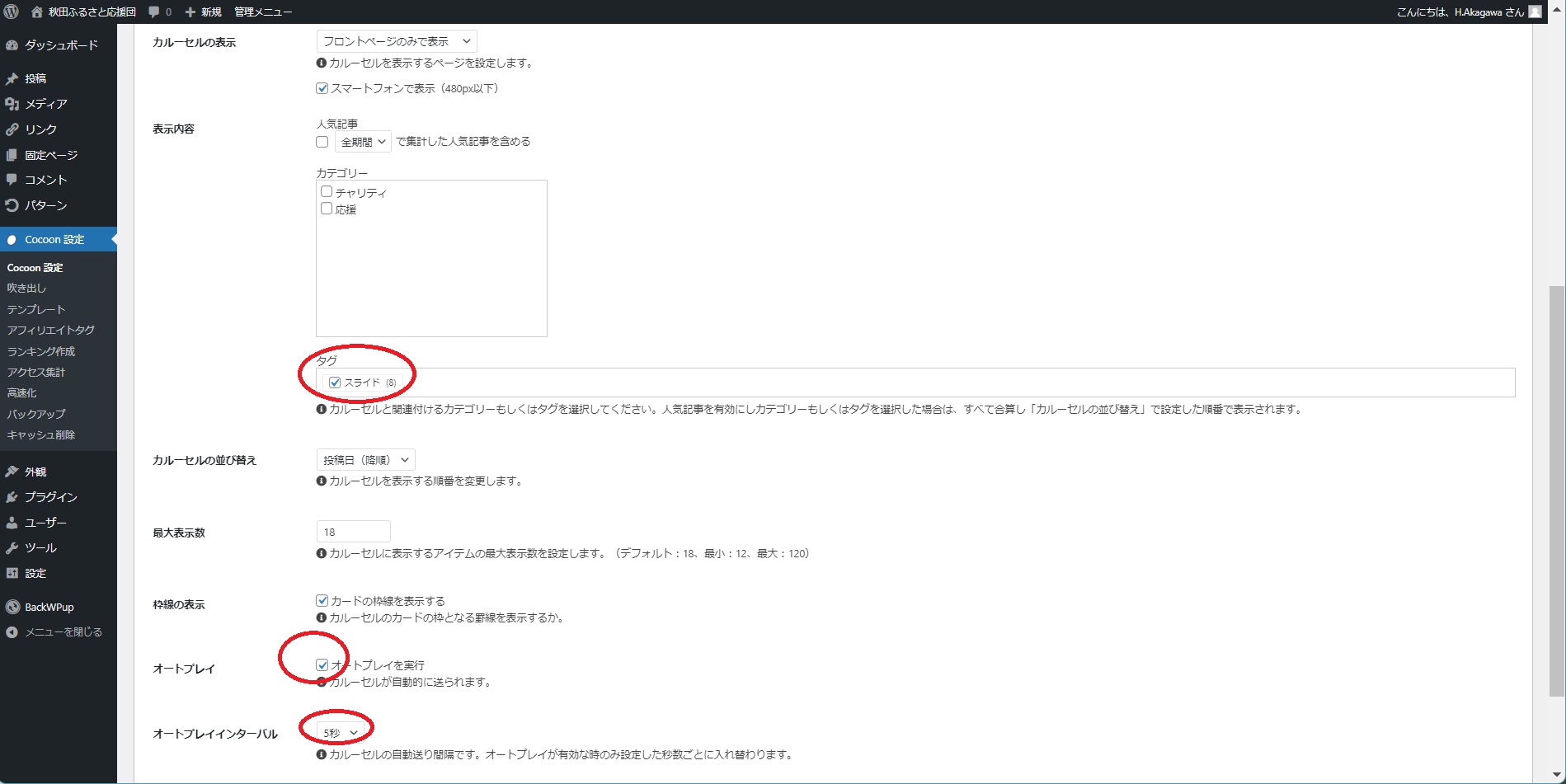
カテゴリーまたはタグをセット。ここでは投稿ページのタグに「スライド」をセットしたものをスライド対象とする。タグの設定は投稿編集のカテゴリーの下にある
オートプレイを実行
オートプレイインターバル 5秒
感想
cocoonは使ってみると便利な機能が多い。カルーセルは投稿記事にタグを設定するだけで使えるのでとても使いやすい。lightningのスライドに比べるとスライドの動きは劣るがphpコードを追加してより見栄えのよいスライドに出来るようだ。
応用編
スライドの動きを調整するphpコードを追加
参照サイト:
「カルーセルの設定と使い方」デフォルトで全ての記事がスライドするのを、1記事毎にスライドさせる方法について説明します。

-
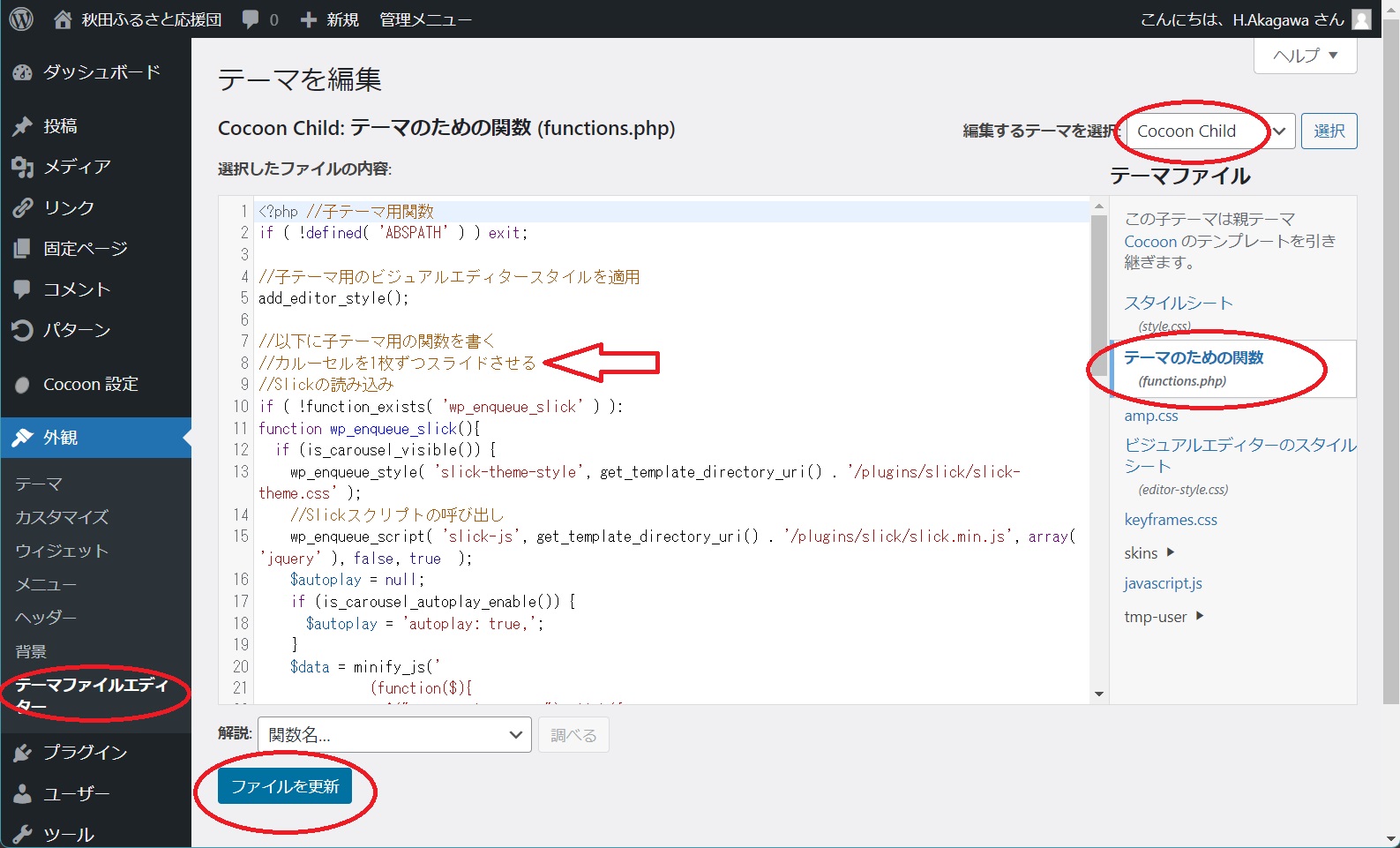
外観メニューの「テーマファイルエディター」。必ず「Coccon Child」を選ぶ
テーマのための関数 functions.phpにコードを追加(後述参照)
「ファイル更新」
追加するphpコード
//カルーセルを1枚ずつスライドさせる
//Slickの読み込み
if ( !function_exists( 'wp_enqueue_slick' ) ):
function wp_enqueue_slick(){
if (is_carousel_visible()) {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
//Slickスクリプトの呼び出し
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
$autoplay = null;
if (is_carousel_autoplay_enable()) {
$autoplay = 'autoplay: true,';
}
$data = minify_js('
(function($){
$(".carousel-content").slick({
dots: true,'.
$autoplay.
'autoplaySpeed: '.strval(intval(get_carousel_autoplay_interval())*1000).',
infinite: true,
slidesToShow: 6,
slidesToScroll: 1,
responsive: [
{
breakpoint: 1240,
settings: {
slidesToShow: 5,
slidesToScroll: 1
}
},
{
breakpoint: 1023,
settings: {
slidesToShow: 4,
slidesToScroll: 1
}
},
{
breakpoint: 834,
settings: {
slidesToShow: 3,
slidesToScroll: 1
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 2,
slidesToScroll: 1
}
}
]
});
})(jQuery);
');
wp_add_inline_script( 'slick-js', $data, 'after' ) ;
}
}
endif;
.webp)