

 ホームページを作ろう
ホームページを作ろう
プログラミングに親しむ


基本編ではWindows環境にフォルダー、html、cssを作成し、メモ帳を使って編集して写真を表示する方法を説明しました。
一歩進んで自分で撮った写真を見栄え良くアルバムにして表示することを例にして説明します。
2.0 予備知識

-
文字コードについて
コンピュータでは文字を扱う文字コードを定義していますが、様々な文字コードが存在します。
代表的なものはShift_JIS、EUC、UTF-8などがあります。
今回は、世界的に広く使われているUTF-8を使ってみました。
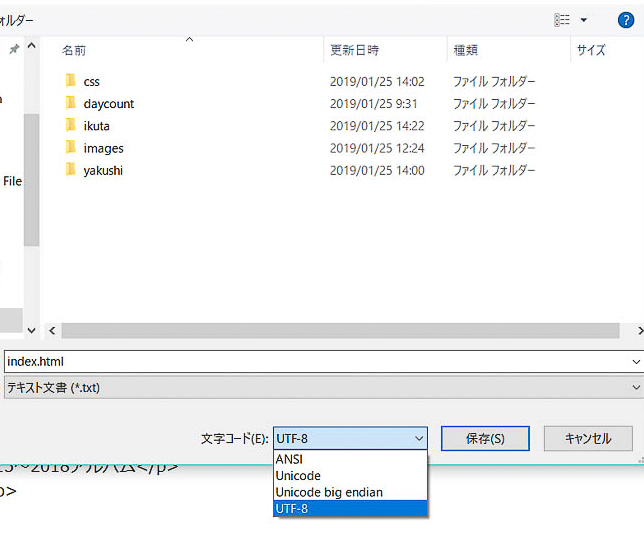
htmlやcssをメモ帳で開き [ファイル]、[名前をつけて保存]のとき下の方にある文字コードで UTF-8 を選んで「保存」します。
同じくhtmlの<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />でも指定します。
-
スタイルの設定方法は次の三か所で可能
基礎編では、スタイルはcssで設定すると述べましたが、他にhtmlのheadやbody内でも設定することがあります。
例として文字の色を設定したい場合 ① スタイルシートに設定
p {color:red;} ② htmlの<head>と</head>の間に
<style type="text/css">
<!--
p {color:red;}
-->
< /style"> ③ html <body> 内に指定
<p style="color:red;">赤い文字</p> 特定のhtmlや行だけを例外にしたい場合などに使う。
-
htmlとフォルダー
フォルダーaaaの中にccc.htmlがありaaaのサブフォルダーbbbがあってbbbの中にyyy.jpgという画像があるとします。
[aaa]フォルダー
ccc.htmlでyyy.jpgを表示したいときには img src ="bbb/yyy.jpg"とします。 / は一つ下の階層を参照するという意味です。
また、フォルダーaaaの中にサブフォルダーbbbがあってbbbの中にddd.htmlがあるとし、aaaの中にxxx.jpgという画像があるとします。
ddd.htmlで上の階層にあるxxx.jpgを表示したいときには img src ="../xxx.jpg"とします。../ は一つ上の階層を参照するという意味です。さらに上の階層は ../../とします。
この手法をフォルダーパスといいます。
・ccc.html <img src="bbb/yyy.jpg">
・xxx.jpg
・[bbb]フォルダー
・xxx.jpg
・[bbb]フォルダー
・yyy.jpg
・ddd.html <img src="../xxx.jpg">
・ddd.html <img src="../xxx.jpg">
-
CSSの基本書式 :セレクタ、プロパテー、値と 要素
cssでスタイルを指定する時にはセレクタ { プロパテー: 値; }の書式で指定します。全体を要素と呼びます。
例 p {color:red;} pはセレクタ、colorはプロパテー、redは値、全体をp要素といいます。 またhtmlで<head>から</head>までの全体をhead要素などともいいます。
-
index.htmlについて
Chromeや IE などのインターネットブラウザがurlで指定されたホームページを最初に表示するときに、トップページのhtml名までurlで指定してないときは
index.htmlを表示することになっています。
http://akita-furusato.main.jp/ と http://akita-furusato.main.jp/index.html は同じということになります。
では実践編スタート
2.1「花のアルバム」作例
作例画像(click)

-
ここで説明する作例が作例画像をclickすると別windowで表示されます。
css、html、写真をフォルダーごとダウンロードしてみて下さい
「flower album 」ダウンロード(zip)
ブラウザでダウンロードし解凍されたフォルダーをマウスでドラッグしてデスクトップに持ってきます。
ダウンロードしたフォルダー

-
htmlは3個、cssは2種類作成しフォルダーcssにまとめました。
フォルダーcssに、基本のスタイルを定義するbase.cssと写真の見せ方のスタイルを設定するphoto.cssを入れてあります。
トップページのindex.html 、各ページ yakushi.html 、ikuta.html とそれぞれの写真を入れるフォルダーを作成
daycount フォルダーはアクセスカウンターが入っています。Kent Webからお借りしました。今回は使いません。
3つのhtmlのlinkには次の2行を記述
<link rel="stylesheet" type="text/css" href="css/base.css">
<link rel="stylesheet" type="text/css" href="css/photo.css">
ダウンロードしたファイルをメモ帳で開きながら以下の説明を見て下さい。
2.2 base.cssでフレーム(枠組み)をデザイン
#div_header {
border:0px ridge black;
width:98%;.........}
#div_top_left {
width:70%;
margin:0px auto 10px 20px;
padding:0px;
float:left;
}
#div_top_right {
width:25%;
text-align:left;
margin:0px auto 10px 0px;
float:right;
}
#div_trailer{
width:100%;...........
-
トップページのindex.htmlのフレームをwidth、height、marginなどで設定する
各フレームにborder:1px solid red; のように境界線を表示して調整する。終わったら border-widthを0px にしておく。後で使える border:0px solid red;
div_root
div_header
div_top_left { float:left;}
div_top_right{ float:right;}
div_trailer
要素を横に並べる場合は 回り込み のプロパティ float を使う。これがないと縦に並ぶ。参照)float 回り込みは解除するまで続くので、clearで回り込みの終わりを指定する。clearは次の要素で指定してもよいが、おすすめは<div style="clear:both;"></div>。bothはrightとleftの両方を解除。 marginで要素の余白を設定。
例 margin:5px 10px 5px 20px; 上、右、下、左の余白。
真ん中にするには 左と右をautoにする。margin:5px auto 5px auto;
参照)marginとpadding
2.3 Topページ のフレームのデザイン
ヘッダー
メニューリスト
メニューリスト
ご案内
お知らせ
リンク
トレイラー
- トップページのヘッダーにメニューリストを作成し各ページのhtmlへリンクさせる。自分のページは色を変えてリンクなし。
<ul id="menuul">
<li id="menu1">Top</li>
<li id="menu"><a href="yakushi.html">薬師池公園</a></li>
<li id="menu"><a href="ikuta.html">生田緑地ばら苑</a></li>
</ul> - 繰り返し表示はリストを使う。
参考) list-style-type - 拡張を考えておく
2.4 アルバムページ
-
各ページのヘッダー部分は共通のものを作り、メニューリストだけを変える。
トップページからメニューリストをクリックし各アルバムページへリンクさせる。
<li id="menu"><a href="yakushi.html">薬師池公園</a></li>
<li id="menu"><a href="ikuta.html">生田緑地ばら苑</a></li> 作例の写真のスタイルはphoto.cssの #div_photo1 に設定してある。
2.6 画像サンプル
次から一般的なサンプルを紹介します。

オオヤマレンゲ(薬師池公園)
- ①中央に表示
画像の位置の設定はmarginで、上 右 下 左の順に指定、右と左にautoを指定すると中央に位置。
img {margin:20px auto 20px auto;}。margin:auto;でもよい。

オオヤマレンゲ(薬師池公園)
- ②縁どり
画像に padding と background-color を指定
img {padding:10px;
background-color:lavender;
margin:20px auto 20px auto;}

オオヤマレンゲ(薬師池公園)
- ③影を付けて立体的に見せる
画像に box-shadow を指定
img {padding:10px;
background-color:lavender;
margin:20px auto 20px auto;
box-shadow:1px 1px 10px white;}

オオヤマレンゲ(薬師池公園)
- ④縁に丸みをつける
画像に border-radius を指定
img {border-radius:8px;
padding:10px;
background-color:lavender;
margin:20px auto 20px auto;
box-shadow:1px 1px 5px black;}

オオヤマレンゲ(薬師池公園)
- ⑤背景を変える
画像の背景を指定。色だけではなく画像素材も使える。
#div_main {background:url("../images/wood7s3.jpg");..................}

オオヤマレンゲ(薬師池公園)
- ⑥額縁を変える
画像のフレームにpadding:80px;background:url('images/bg_h_gra10.gif'); を指定
#div_photo1 {padding:80px;background:url("../images/bg_h_gra10.gif");..................}

オオヤマレンゲ(薬師池公園)
- ⑦実際のアルバム風にする
背景素材をアルバムの台紙とワイヤーの2重に指定する。
ワイヤー部分は背景素材
 を使う。
を使う。
普通背景素材は小さいものを縦(y軸)と横(x軸)に繰り返して(repeat)して使うがこの場合は縦(y軸)だけを繰り返す(repeat) cssの設定
#div_root_bk1 {
margin:10px auto 10px auto;
background:url("parts/wallbk_01.gif");
box-shadow:2px 2px 5px black;
border-radius:5px;
}
#div_root_bk2 {
background:url("parts/bk-wire_03.png");
background-repeat:repeat-y;
} htmlの設定
<div id="div_root_bk1">
<div id="div_root_bk2">
<img src=.....

オオヤマレンゲ(薬師池公園)
- ⑧左右の枠を太く
携帯電話風の枠風
左右の枠の大きさ border-width を大きく
枠の角の丸みborder-radius を変える cssの設定
#div_frameg {
width:30%;
float:left;
border-style:solid;
border-color:silver;
border-width:2px 50px 2px 50px;
text-align:center;
margin:50px auto 50px auto;
padding:0px;
border-radius:20px 20px 20px 20px / 20px 20px 20px 20px;
box-shadow:2px 2px 10px black;
}
写真を表示するにも様々な仕様があり、額縁や背景など変えてみると結構楽しめます。
沢山の無料素材が提供されています。ホームページ素材などで検索してみて下さい。
続く.....ホームページを作ろう(応用編)
| Total | Today | Yesterday |